だらだらとスローペースで開発していて リリース時期を見計らって先日、個人開発でAndroidアプリをリリースしたので、色々振り返りをしてみます。
目次
どんなアプリ?
リリースしたアプリはこちらです。

くせ毛の方向けくせ毛予報アプリです。
だれに向けたアプリか?
日本人の7割はくせ毛
完全にソースを見失っているのですが、日本人の7割はくせ毛らしいです。
私自身もすごいくせ毛なのですが、雨の日や湿度の高い日には、ドライヤーを当てただけではすぐに髪の毛がくるくるしてしまいます。
自分がくせ毛なのでわかることですが、髪質がくせ毛の方にとって、天気湿度は大事な指標になると考えています。
事前にくせが出やすい気候か知っていれば、「ヘアアイロンを当てたり、ヘアスプレーで対策したりしたのにー」と思うことがあり。。
そんな、「出掛ける前にくせ毛がどれ程現れやすいかを事前に知ることが出来たらいいのに」という思いから出来たアプリです。
開発は去年の9月からしていた
着手は9月からしていたのですが、すごいスローペースというかこの時ちょうど転職活動などしていてこれに時間をかけることもしたくなくてずいぶん保留していました。
梅雨の時期を狙ってリリース
くせ毛の方向けのアプリななので、梅雨の時期6月にリリースしようと昨月の5月から開発を再開しました。
無事今月12日にリリースできました。 着手時から計算すると約10ヶ月経ってます。
どんだけスローペースなんだ自分。。
梅雨で髪の毛に悩みを抱える時期を狙ってのリリースではあったのですが、そんなに今年雨降ってなくて梅雨どこ行ったの?って気持ちで今います。
Androidでやったこと
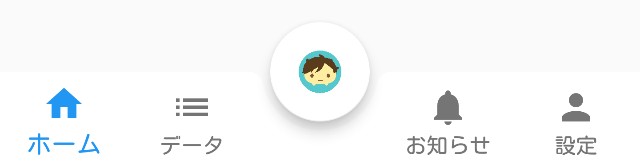
BottomNavigationViewで各ページへのアクセス良に
ナビゲーションにはBottomNavigationViewを利用しています。

各ページへのアクセスがしやすくてこのコンポーネントは割と好きです。 1タップで操作が完了するんですよね。しかも画面の下にあるので、最近の大きい画面のデバイスでも片手で操作可能。
作る際、他のお天気アプリはどんなUIにしているかGooglePlayで調べるとドロワーのアプリが多くみられました。
- Yahoo!天気

- tenki.jp

- Coordiful

基本的に天気を見ることが目的のアプリになるはずなので、(Coodifulは天気によりファッションを決める目的ですね。)ホーム画面でその目的が達成するようになっており、ナビゲーションは基本隠れているドロワーにしているのかも?と印象を受けました。
Epoxyで新規登録をLINE風に
ちょっとお遊び半分でLINE風な見た目にしてみました。
LINE風?な登録導線を作ってみた pic.twitter.com/lJ5yYjs2Ol
— kako@Android開発 (@kako_351) 2019年6月1日
RecyclerViewのDiffUtilによってアイテムを追加していく実装で、こんな風に次々メッセージが飛んできている風に見せることができました。
楽なのでEpoxy使って実装したんですが、あとでこの辺記事にするかもです。
また、リリースをツイートしたところ嬉しいことにこんな反響もいただきました🙏
うれしいお言葉・・ありがとうございます!!
— kako@Android開発 (@kako_351) 2019年6月13日
RoomでローカルDBにデータキャッシュで表示を高速に
APIから取得したデータを、Roomを用いてデータキャッシュしています。 地域の登録や地域ごとの天気の取得、くせ毛の状態の投稿などデータが地味にあるのですが、それはRoomで全てローカルDBに持つようにしています。
SQLiteの操作が簡単にできたのでRoom最高ってなりました。
SharedPreferenceでアイコンやテーマを変更に可能に
アイコンは知人のデザイナーに作っていただいてとっても可愛いものができました。アイコンを男の子バージョン女の子バージョンで作っていただいたのですが、すごい可愛くてお気に入りなので設定で変更できるようにしました。
中はSharedPreference使っているだけで簡単です。
そんなにアイコン数もテーマ数も多くないので、管理も簡単ですね。 ユーザーが増えたら増やすかも。
フォームはTextInputLayoutを使用してマテリアルに
ログインやメールアドレス変更などフォームが割と多いのですが、全てTextInputLayoutを使用しています。 バリデーションエラーの表示も含めインタラクティブ感がありマテリアルな見た目にできました。
TextInputLayoutについては一度このブログにもあげているのでぜひ。
AdMobで広告収益を(リリース後配信されてないことが発覚!!)
広告にはAdMobを入れています。 テストでは問題なかったのに、リリースした後配信されていないことを確認しました。 AdMobのダッシュボード見ると、住所が異なるようで配信が止められていました。 引っ越しした時に更新忘れていた。。
登録した住所にPinコードが届きその確認が必要なようなのですが、そんなもの届いたかな〜?と思い返したのですが、メモリの足りない私の記憶では事足りず。 とりあえず、AdMobへ問い合わせて、身分証明書の提示で配信復帰しました。
身分証明書の提示ちょっと怖いけど、まぁGoogleの怖さに今更ビビってもなと思いサクッと渡しました。 どこかに開示されるものでもないので。(Googleさん漏洩はやめてね。)
サーバーサイドでやったこと
Herokuでインフラコストをなくす
どれくらいインストールされるかわからないし、そんなにインフラに時間をかけたくないっていうか、インフラ全く知らないので、1から学習してたら時間なくなるなと思い、Herokuで作りました。
以下のアドオンを入れてます
- ClearDB (MySQL)
- SendGrid (メール配信)
- Papertrail (ログ監視)
- Heroku Scheduler (定期実行)
LaravelでAPI実装する
サーバーサイドは経験のあったLaravelにしました。 APIもサクッと作れてこのフレームワークはいいですね。
Railsの勉強もしたいので今回使おうか検討したのですが、まぁサーバーサイドの実装にコストかけたくなかったので経験のあるものを利用しました。
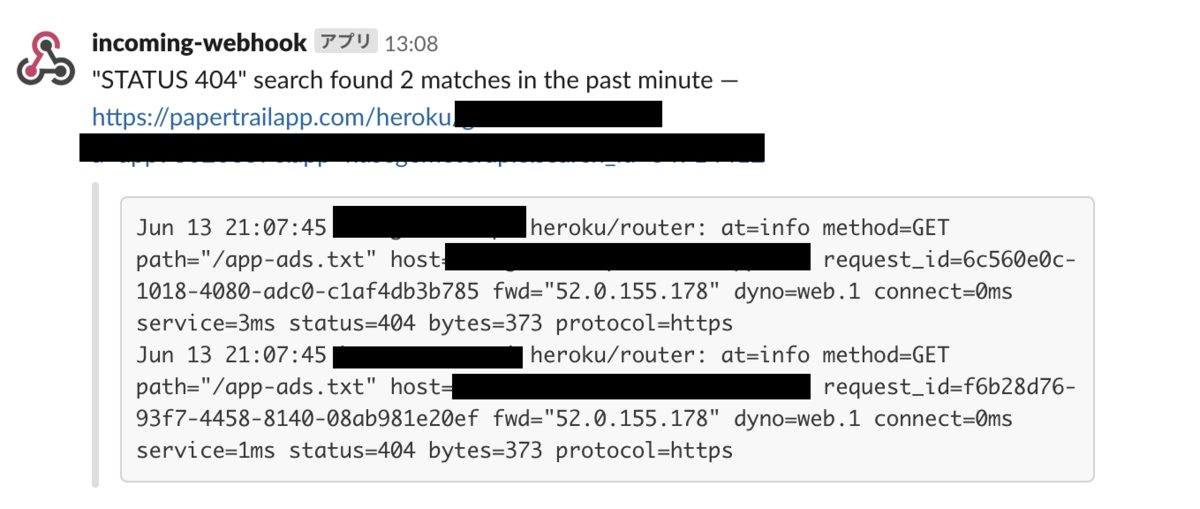
Slack連携でエラーを検知する
個人のプロダクト用のSlackワークスペースを作り、上記のPapertrailと連携させてました。

ストアの準備
アプリ作るだけならいいんですが、リリースをしようとすると必要なことが出てきます。
- アプリ紹介文
- スクリーンショット
- プライバシーポリシー
など、編集や画像の用意が必要です。
スクリーンショットはカメラで撮影しちゃう
スクリーンショットについてはセンスある画像を作る自身は全くないので、片手間で趣味としているカメラを使いアプリをデイバスごととって見ました。
それがアイキャッチになっているこの画像です。

配置は適当ですが、スクリーンショットをベタのせするよりは、GooglePlayないで目に留まりやすいと思っています。
キャッチーなアプリの紹介文を考える
最近は紹介文が話口調であったり、絵文字をふんだんに使って楽しさを文面から演出していたり、アプリのコンセプトに合わせていると思える表現がよく見受けられるようになりました。
このアプリでも、そのような表現を真似てみてこんな文を作ってみました。
//////////////////////////////////////////////////////////////// ⭐こんなくせ毛さんにおすすめ //////////////////////////////////////////////////////////////// ○ 雨が降ってきてスタイリングが崩れちゃった。。事前に雨が降ることわかってたらケアしたのにー。😣 ○ 天気は良さそうだけど湿度が高いこと知らずにお出かけしてしまった。髪がまとまらない。。😔 ○ くせが出やすい日と出にくい日があって自分の髪の状態をチェックしにくい! ~~~~~ //////////////////////////////////////////////////////////////// ℹ️か~るの6つの特徴 //////////////////////////////////////////////////////////////// 1.かわいいアイコンでくせ毛予報をお知らせ🔔 2.くせ毛の度合いをレベル別に分かりやすく表示👀 3.毎日のくせの状態を記録✍️ 4.現在地のくせ毛レベルを見られる📍 ~~~~~
いやもうほんとに色々必要だなリリースってって気分になります。
個人開発をすると、アプリのリリース文などの編集、アプリそのものやアイコンなどのデザイン、リリース後のプロモーション、ユーザーサポート等の運用etc...開発以外のこと色々やらなくちゃいけなくて周りへのリスペクトが一層深まるのも個人開発の利点と思っている。にゃーん。
— kako@Android開発 (@kako_351) 2019年6月13日
これからの課題
iOS対応したい
サービスとして考えるならAndroidのみってのはハンデで、iOS対応もしたいところであります。 提供方法も考えて、作り方の選択肢も色々あって。 Swiftでバリバリネイティブで作るのもあり、Flutterで作るのもありですが、PWAでWebもまとめて対応してしまうのも考えることができますね。
ただこの対応は、このあとのプロモーションにもかかってくるのですが。。
プロモーションって難しい
本当に難しい。。作ったものの全然インストールされないなんてザラですが、そもそもこのアプリの存在を知ってもらう必要があります。 今はSNSでシェアしていくことしかできてないので、何かちゃんと施策を打っていきたいです。
最後に
個人開発ってやりたいことがあれかれ湧いて出てきて、まとまらないことも多々あり、作ってはボツにしたり、クローズしたり上手く運用まわらなかったりします。
そんな中でリリースできただけでも価値あるなとは思っているのですが、上手にユーザーを獲得する手段が当面の自身の課題だと改めて思うことができた今回のリリースでした。
以上です。